Casebrief: Yeti Motion
- Live Live repo
- Client Yeti Motion
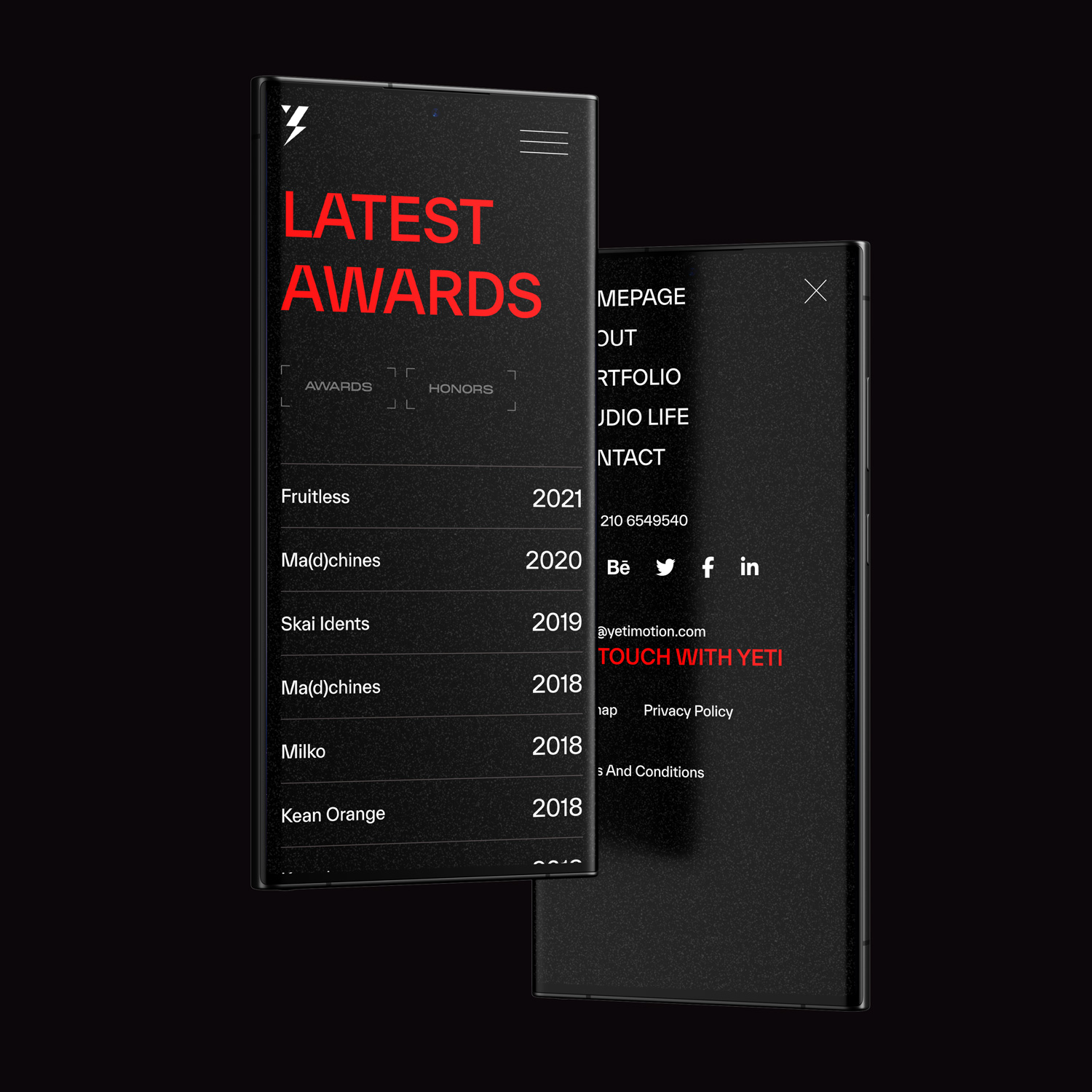
Yeti Motion
A semantic approach to a flashy website
Challenge
I took on the challenge posed by Yeti Motion to enhance the accessibility of their
website in a total of 3 weeks.
The original website presented various accessibility issues, prompting me to craft a revamped
version that not only addressed these concerns but also retained the flashy and
dynamic elements of the original.
My part
Leveraging HTML, CSS, and JavaScript, I reconstructed the site with a focus on semantic code, ensuring seamless readability for screen readers, that performs as flashy as the original one does.
A semantic approach
For the Yeti Motion website, I prioritized a semantic approach to coding.
In the HTML, I carefully structured a meaningful DOM using semantic elements for improved
accessibility.
The CSS was designed with semantic styles, promoting clarity and easy maintenance.
JavaScript components seamlessly integrated into the semantic structure, resolving accessibility
issues while enhancing overall user experience.
The result is a website that combines flashy design with a strong focus on accessibility and a
well-organized codebase.
How I made it accessible
To achieve this, I utilized tags such as section, article, nav, header, footer, etc., to
appropriately attribute the content. In link tags, I implemented aria labels, and image labels have
well-crafted alt text.
CSS is composed with pseudo-classes, and I minimized the use of classes/ID's, primarily employing
them for styling JavaScript elements on the site.
accessibility is optimised by making a light mode version, for people who prefer light mode on their
personal device, and so is reduced motion included.
Canvas
In the original site, a specific section featured a unique effect that could only be replicated using
a canvas tag. Despite being relatively new to working with canvas, I delved into the code terminal
using NPM and libraries such as Node module WebGL + OGL to attempt and recreate a hover-over text
effect.
Although the final result differed from the original, I successfully crafted something that exceeded
my prior knowledge and capabilities.


Creating animated effects
The pages feature a substantial amount of animated content, and I employed various methods to
reconstruct these animations.
Clipping masks played a significant role, as demonstrated in the lightning bolt in the first section
and the hoverable list navigation.
In the case of the latter, I utilized the JavaScript API Intersection Observer to dynamically make
it visible when entering that specific section.
CSS Tricks
Special effects triggered by clicks, such as those on the play button or the navigation menu, are
implemented using toggle states in JavaScript.
The use of :root variables and calc() functions within the CSS significantly facilitated the
creation of these effects.
Additionally, the application of the TranslateZ() attribute proved to be instrumental in enhancing
various sections of the content, as illustrated below.
Want to see some more?

On the Border
Concept Visual Design Front End