Casebrief: On The Border

-
Live *browser in mobile > Iphone 6/7/8Live repo
On the Border
Explore the beauty of Amsterdam through AR storytelling
Challenge
The challenge was to devise a conceptual mobile web app solution
that would enable international students to explore Amsterdam
beyond the typical tourist attractions and experience the city like a
local, in the course of 3 weeks.
My solution is an augmented reality (AR) storytelling experience
designed to take international students on a captivating journey through Amsterdam.
By harnessing AR technology, users can immerse themselves in the city's rich history and untold
stories, providing a unique and authentic way to explore beyond the typical tourist destinations.
My part
As this project is an individual endeavor, I had full responsibility for every aspect of its development. From ideation and conceptualization to UX and UI design, as well as the actual development process, I ensured that all content was authentic and aligned with the project's objectives.

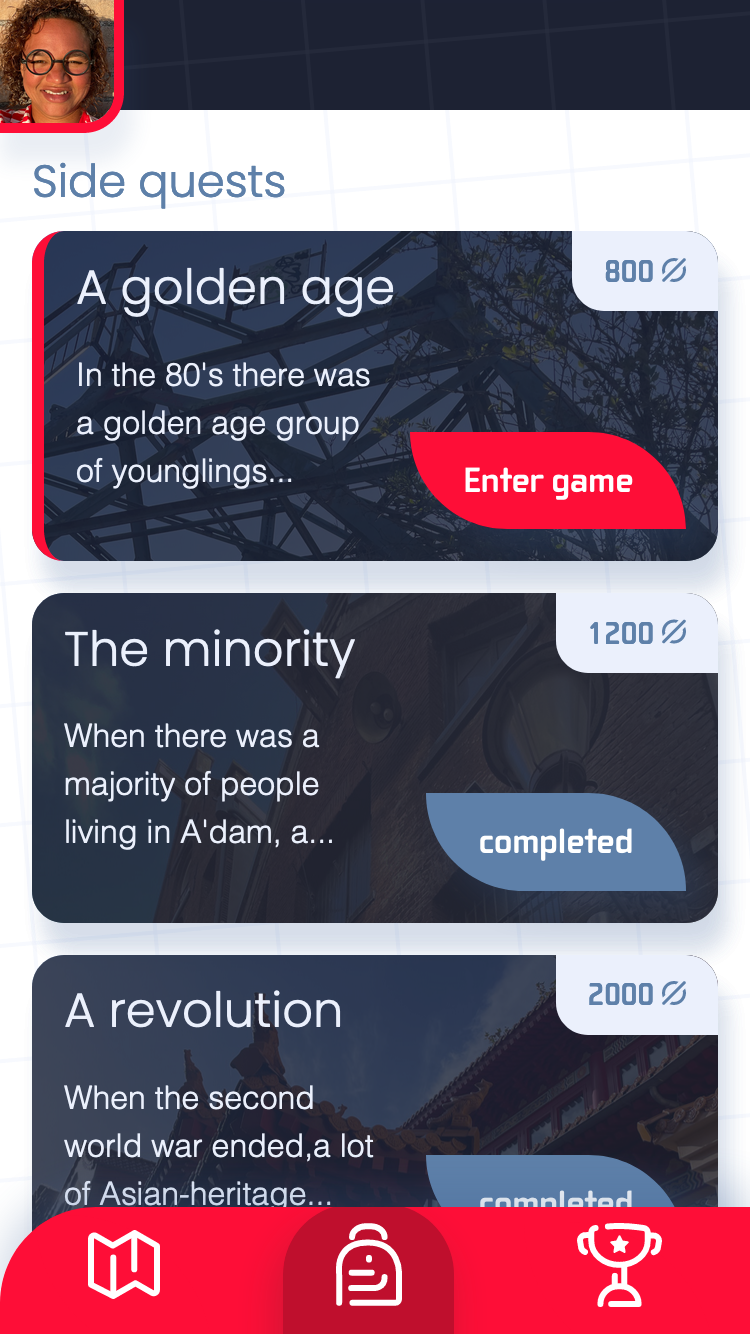
The concept
Incorporating augmented reality (AR) was a deliberate choice to enhance user interaction and immersion within the storytelling experience. The concept revolves around empowering users to engage with the story like game characters, complete with quests and side quests. Users have the freedom to progress through the game at their own pace, adding a dynamic and personalized element to the experience.
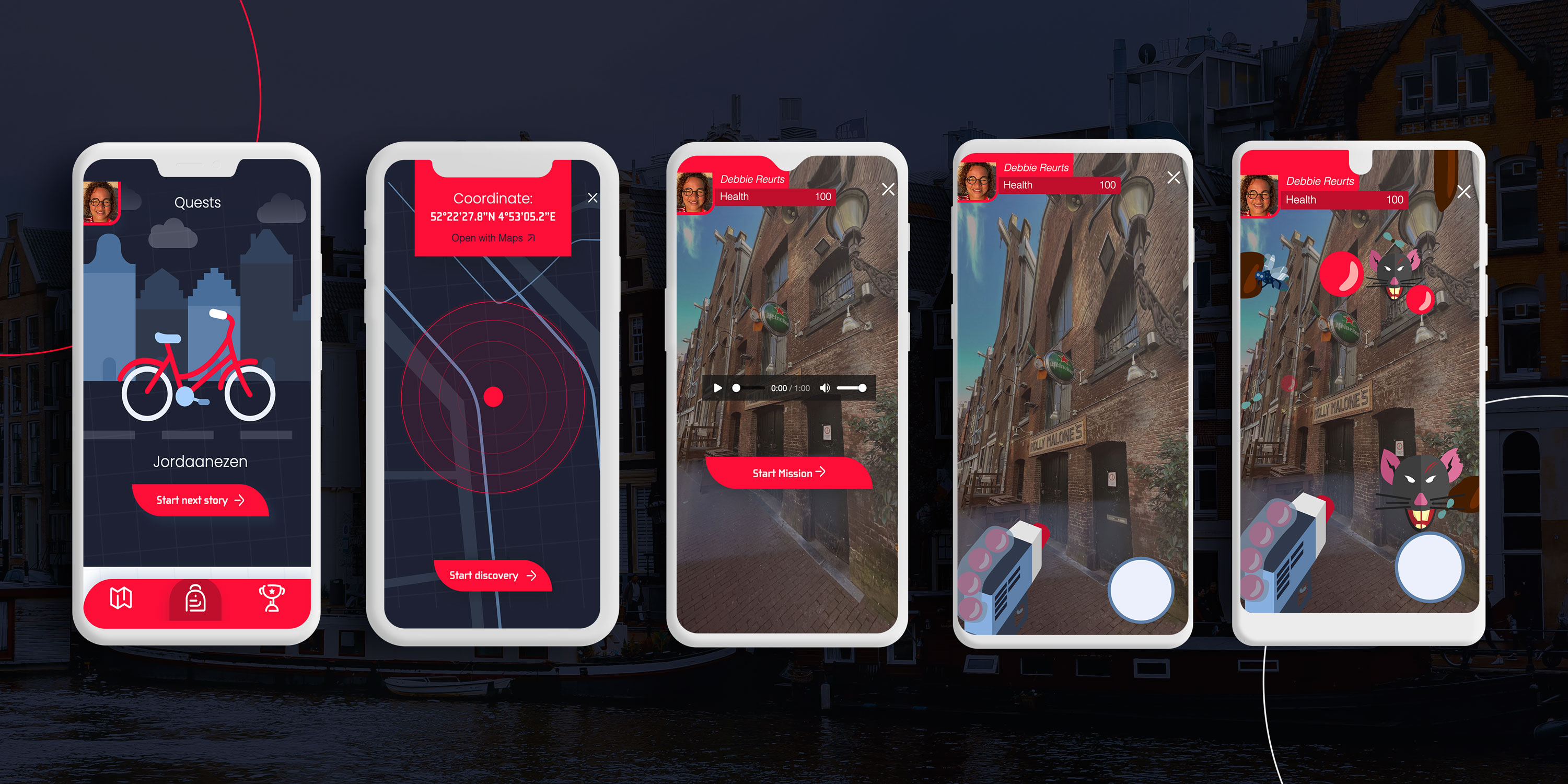
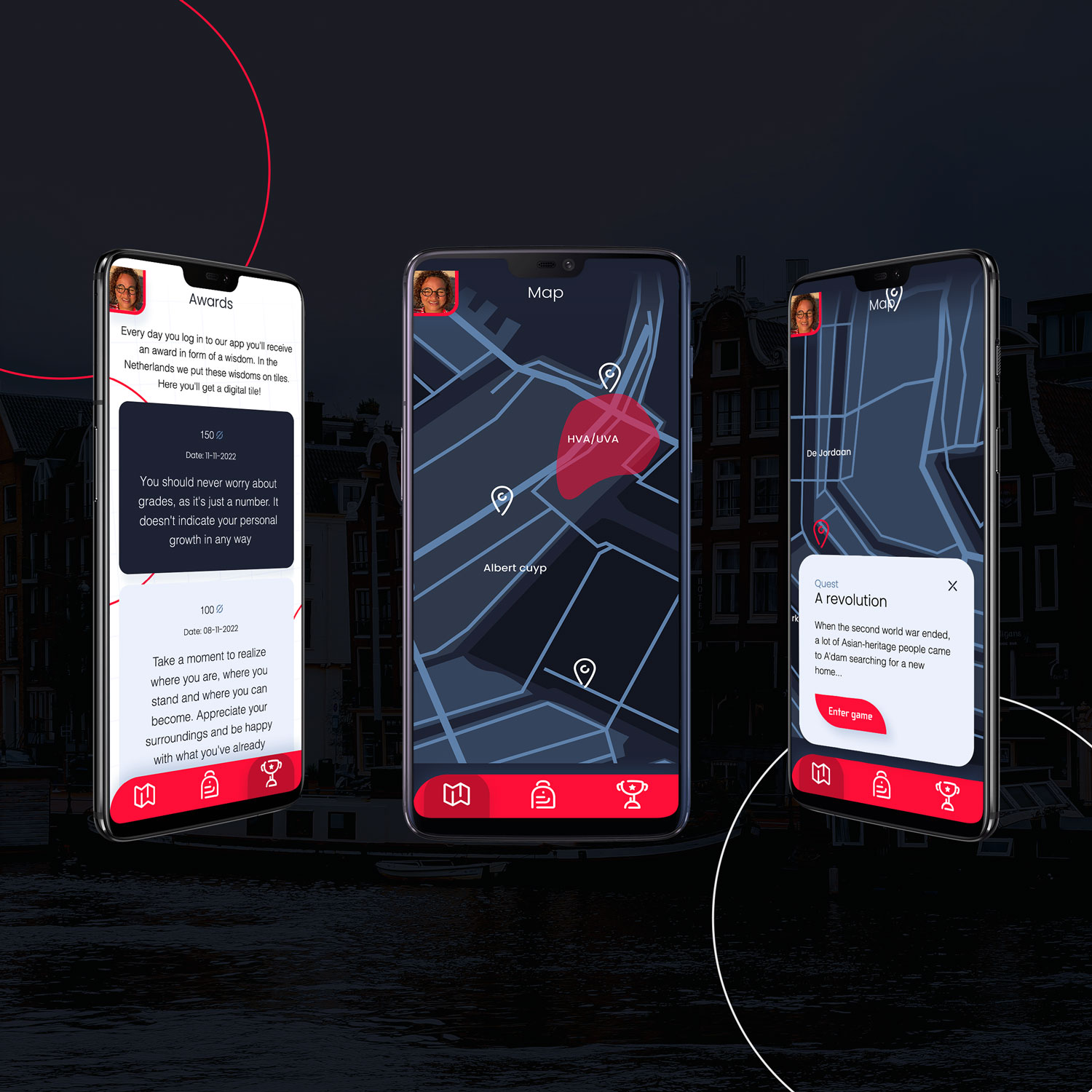
How it works
As a user, you receive main story quests and side quests, each providing coordinates within Amsterdam. You navigate to these coordinates, where the mission begins in AR. The experience starts with a piece of lore, offering information and facts about the area. After the lore, users engage with the environment using game controls, interacting with elements within the AR setting. The interaction depends on the lore that area has to tell.
Interaction and game control
Each area in the conceptual prototype features a unique storyline, influencing the type of
interaction within the game. For instance, in the Jordaan district, users combat pests to reflect
the area's historical context of dirty, damp streets and poverty during the early 1900s.
In contrast, visiting the NDSM yard allows users to engage in a different manner. Here, users can
leave their own piece of street art in the AR environment, adding a personalized touch to the
experience.



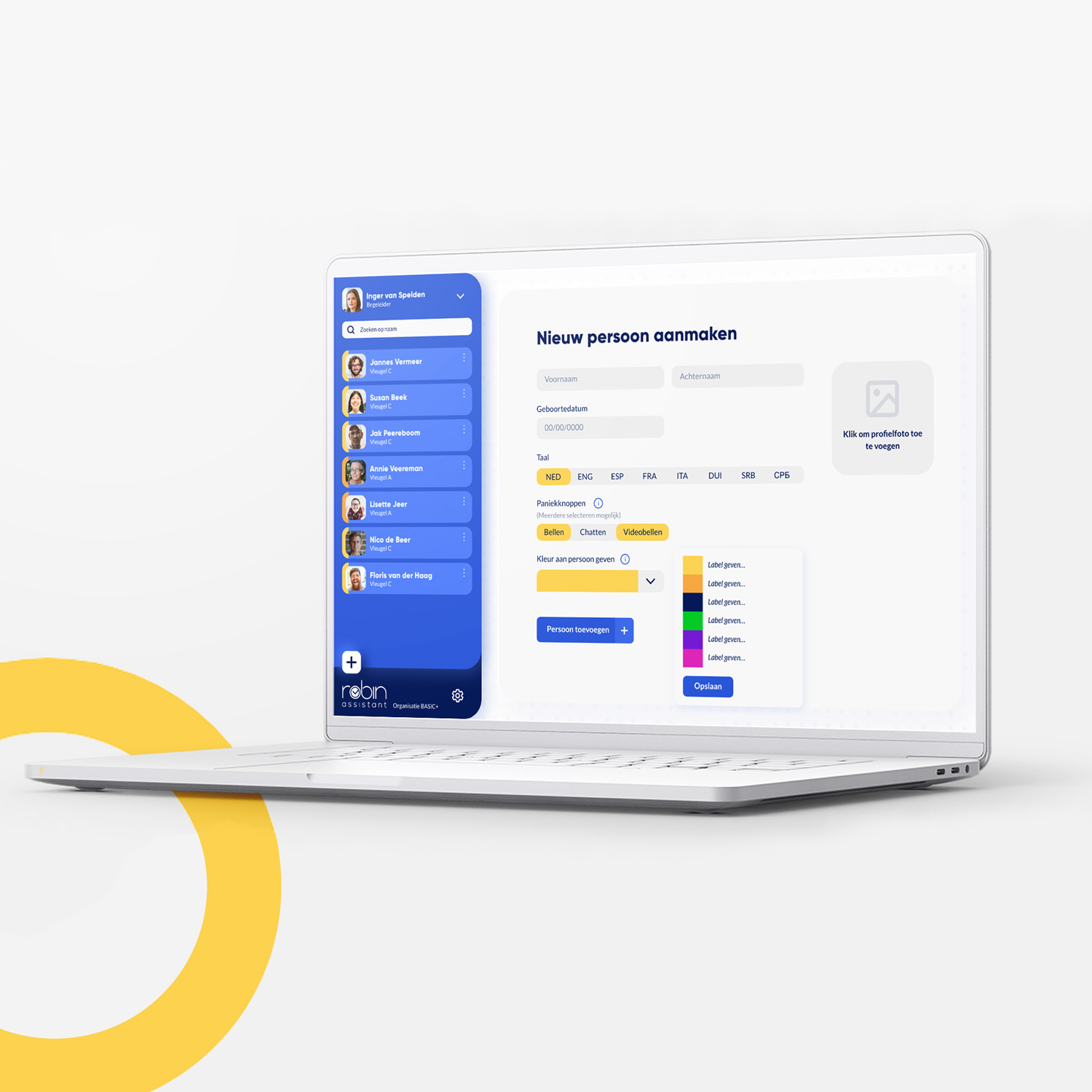
Fitting a style
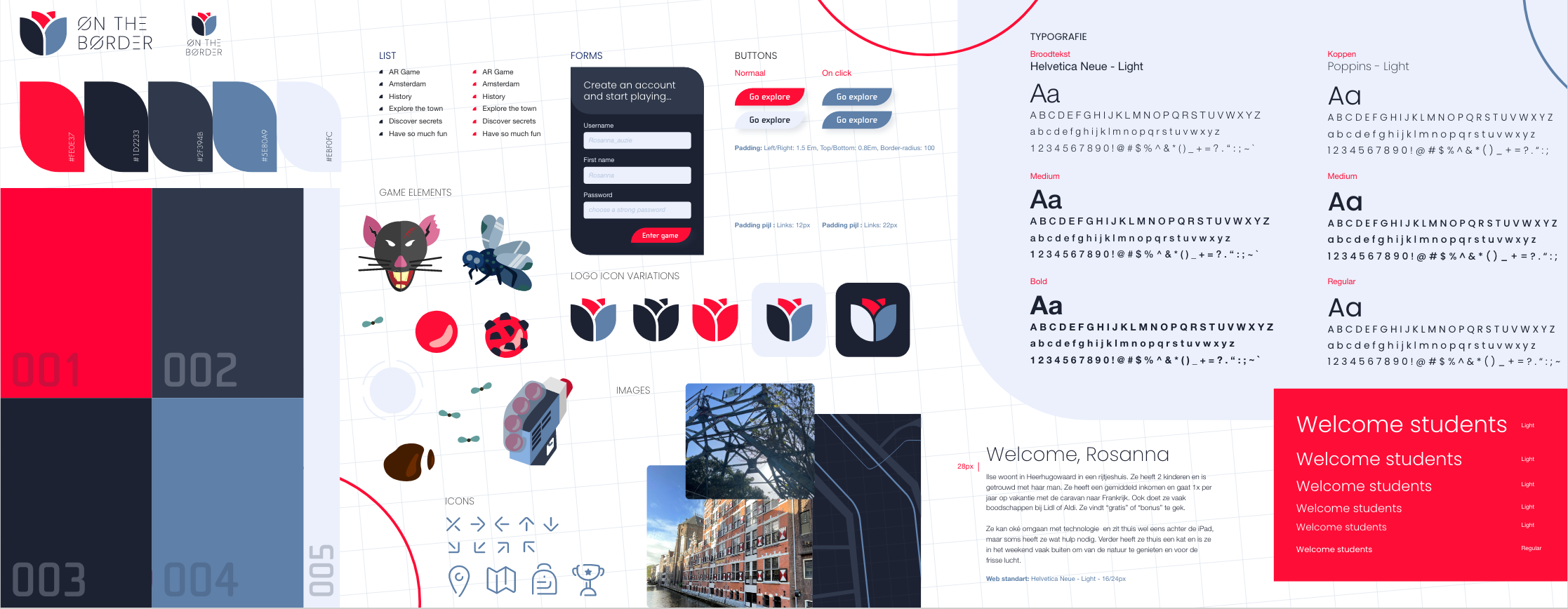
For the style of the AR storytelling experience, I drew inspiration from the international student guide but had the freedom to expand upon it. Incorporating Amsterdam's city colors, I introduced red as a primary element and complemented it with other hues. To evoke a playful and game-like feel, I selected typography and icons with a dynamic aesthetic. The inclusion of geometric shapes unified the overall style, creating a cohesive and engaging visual identity.
The logo
After several iterations, I selected the tulip as the logo for its recognizability and cultural
significance to international visitors. The center of the tulip is red, subtly hinting at the
coordinates users need to seek without relying on a conventional location icon.
Choosing the tulip allows for easy adaptation if the game expands to other cities or countries. By
replacing the tulip with a symbol representing the new location, the design system remains
consistent across different regions.


Developing
After creating a style guide, I immediately delved into development, confident in the system I had established. This approach saved considerable time, given the rapid three-week timeframe. With more time available, I could focus on ensuring the prototype was both understandable and enjoyable for users.
Used languages
For the concept, I primarily utilized HTML and CSS, leveraging a plethora of animations throughout. This included effects such as the GPS pulse during the coordinate phase and various interactions within the missions themselves. Flexbox was instrumental in crafting the layouts, while JavaScript was employed for button interactions both within the missions and on the game map.
Want to see some more?
Yeti Motion
Front End