Casebrief: Gamesense

- Live HI-FI Design flow
Game Sense
Making rugby understandable for newcomers to the sport
Challenge
The challenge for this project was to create a versatile interactive experience usable across
various devices, centered around a specific scenario on a fictional platform.
The focus was on achieving a particular outcome for the user group
consistently across multiple devices.
For my fictional project, I decided to focus on something close to my heart and identified a need
for stimulation. Hence, I chose to develop a multi-device service aimed at
educating newcomers to the game of rugby about its rules and
tactics while they watch the game itself.
My part
It being an individual project, I had full responsibility for the entire workflow, starting from conceptualization through to the creation of the high-fidelity design flow.


Concept thinking
During the first week, I dedicated my time to ideation, contemplating what exactly I wanted to work
on and identifying gaps in society that could be addressed.
Once I solidified my idea, I delved into refining the context flavors, considering factors such as
the optimal devices to use, the environment in which the product will be used, the time and
activity, and the social dynamics.
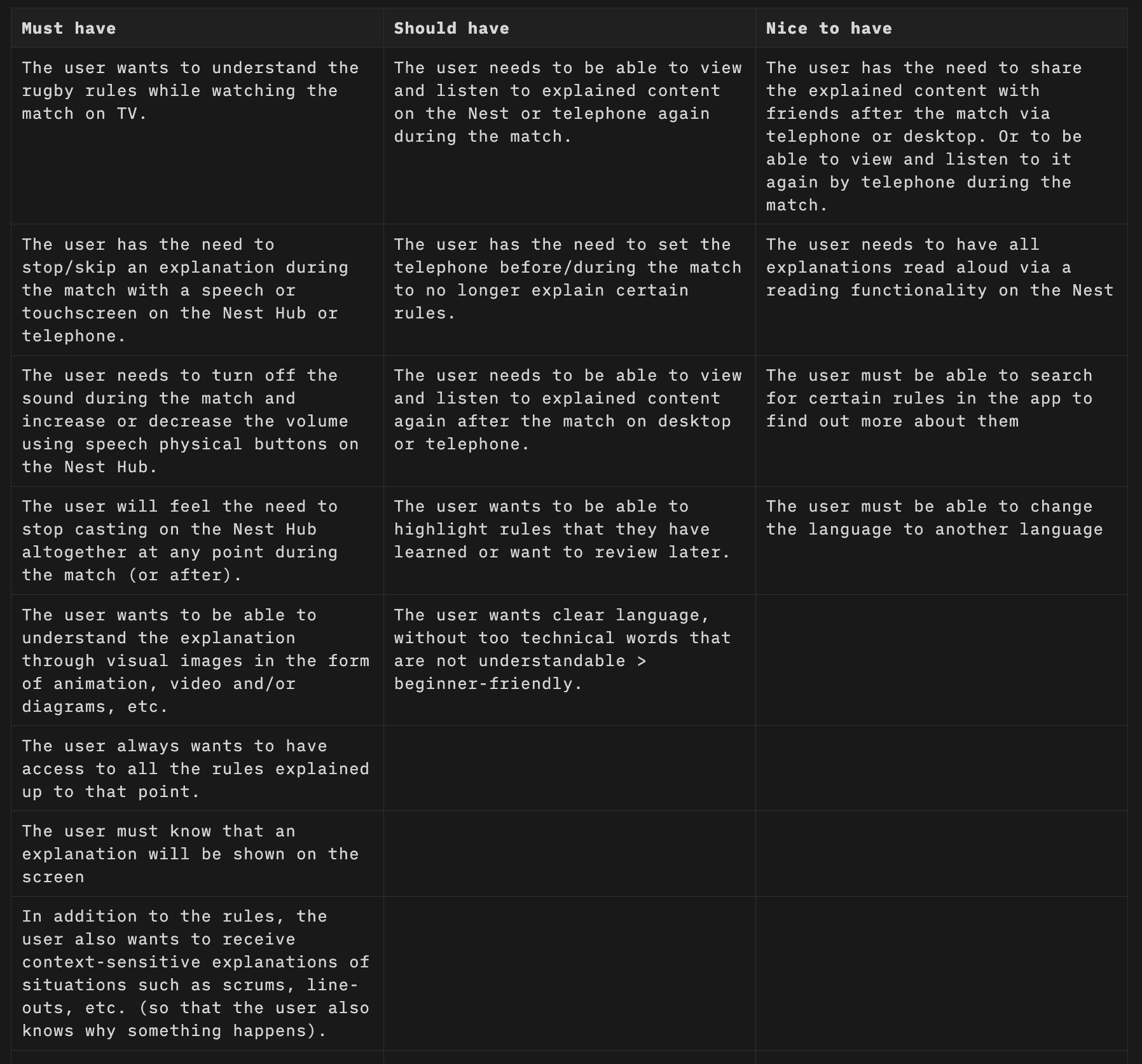
Making a user journey and requirement list is also part of this first week.
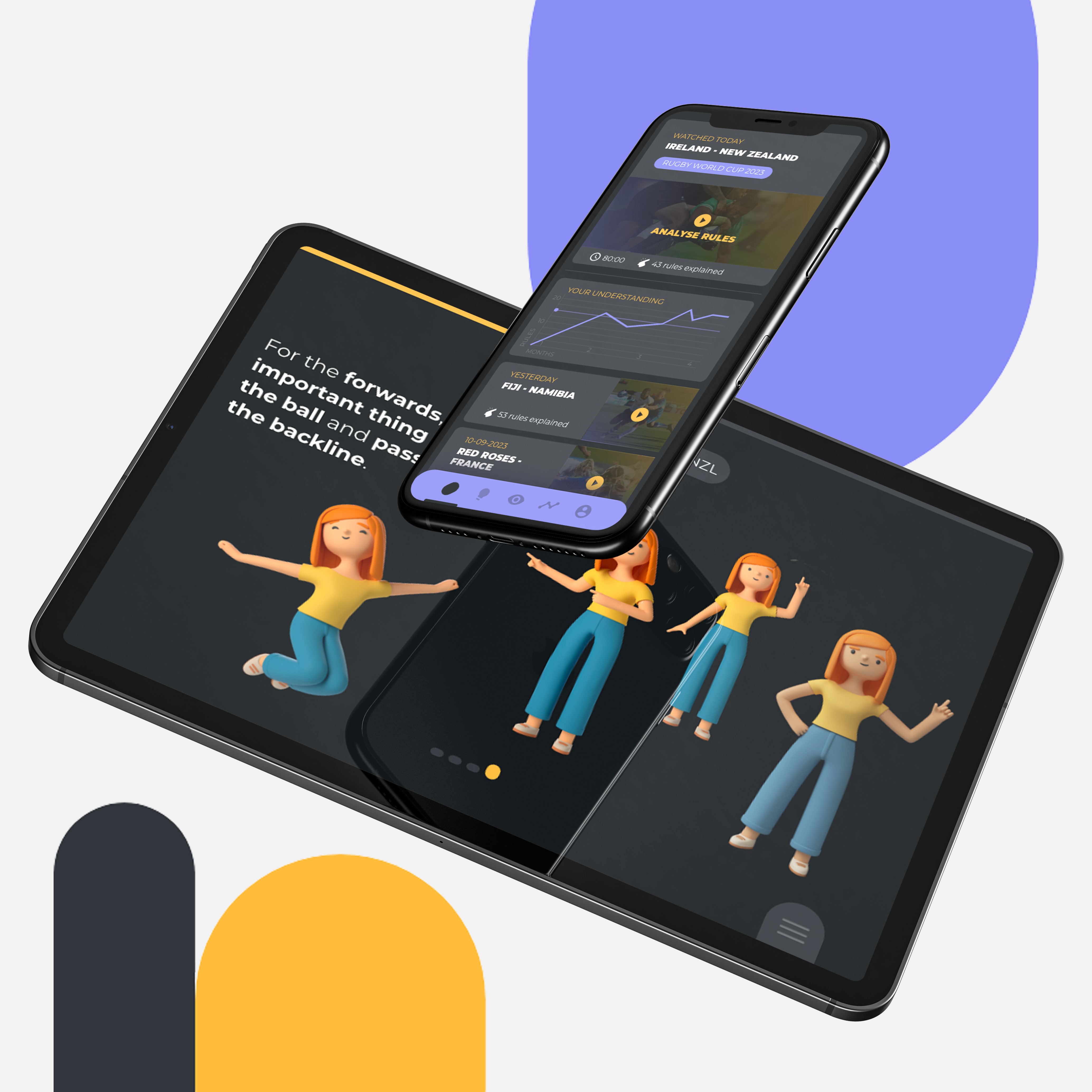
The devices
The flow begins with the TV as the primary viewing screen.
After, I chose the Google Nest Hub or a tablet device as the secondary screen. This device offers a
large screen for viewers to see content clearly from a distance.
In addition, I incorporated a mobile phone into the setup, as it is a quick and easily accessible
tool for users to adjust settings and preferences while seated on the couch.

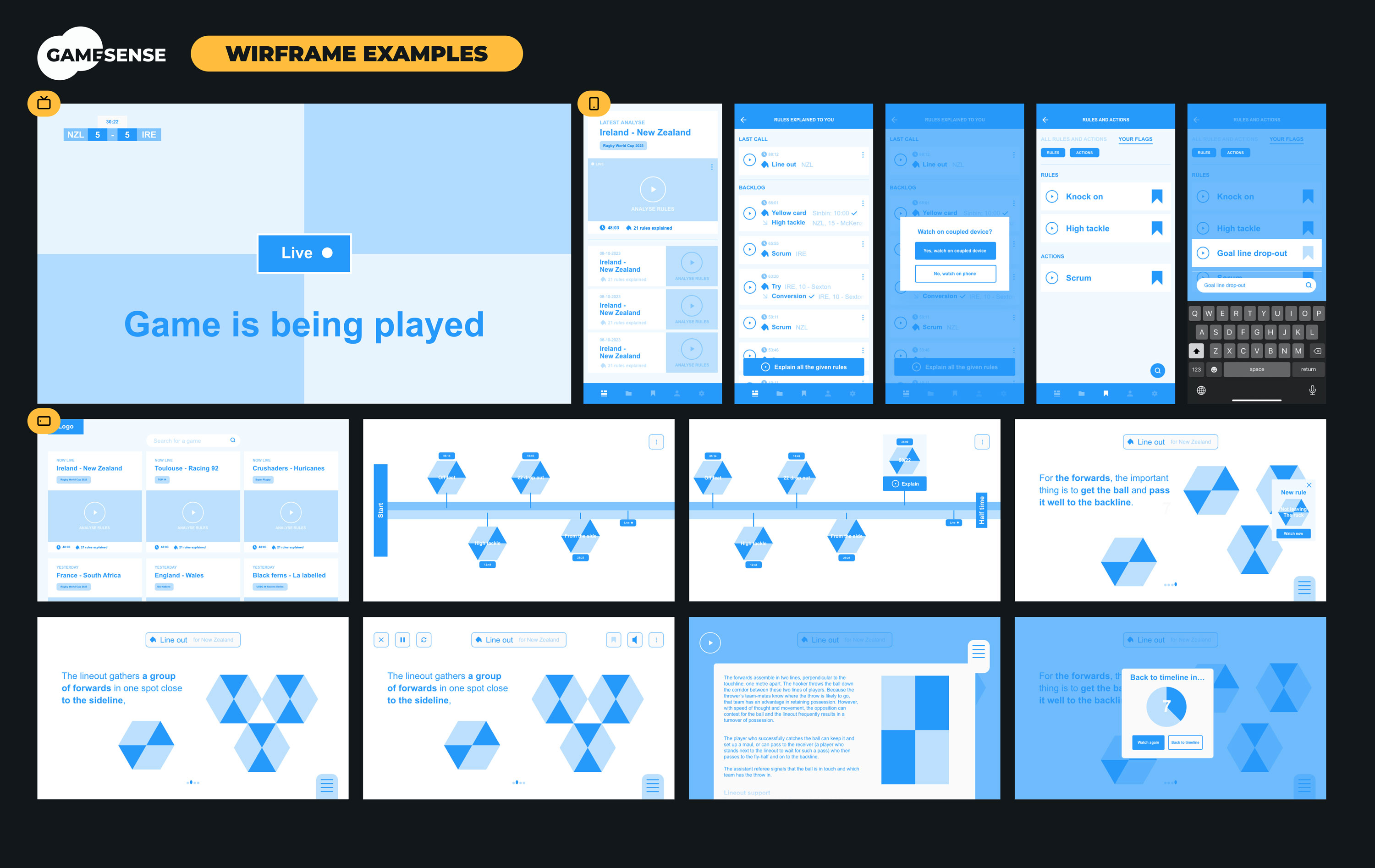
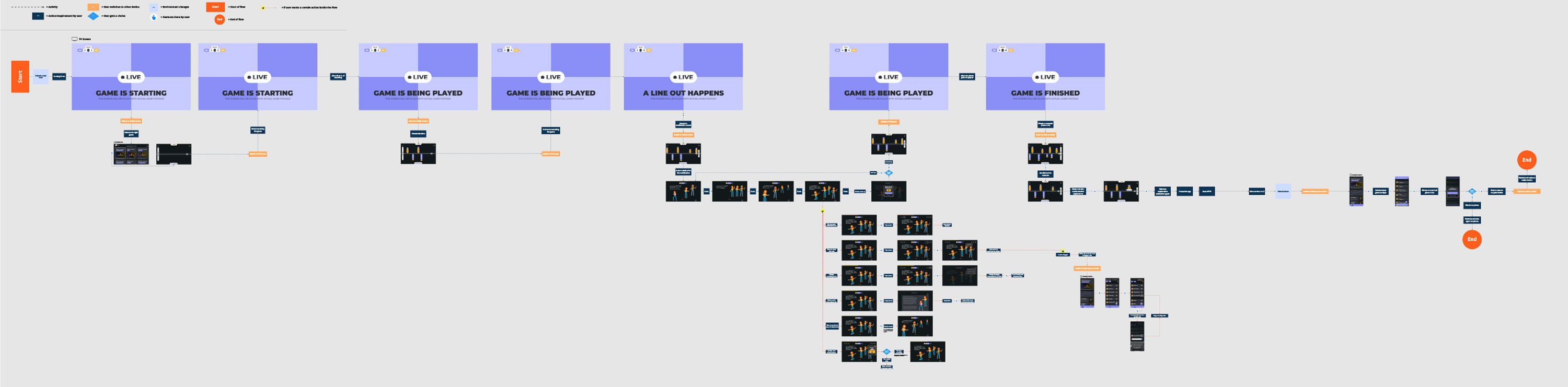
Wireframes and flows
During week 2, I focused on refining the idea, designing wireframes, and crafting wireflows. I
thoroughly examined design patterns from existing products, seeking out intelligent interactions to
incorporate into my own project.
Following this, I proceeded to wireframe all the essential pages, mapping out the envisioned journey
while considering error states. I dedicated time to delineating the flow from the TV to the tablet
device to the phone and back, ensuring a seamless and intuitive user experience across all devices.
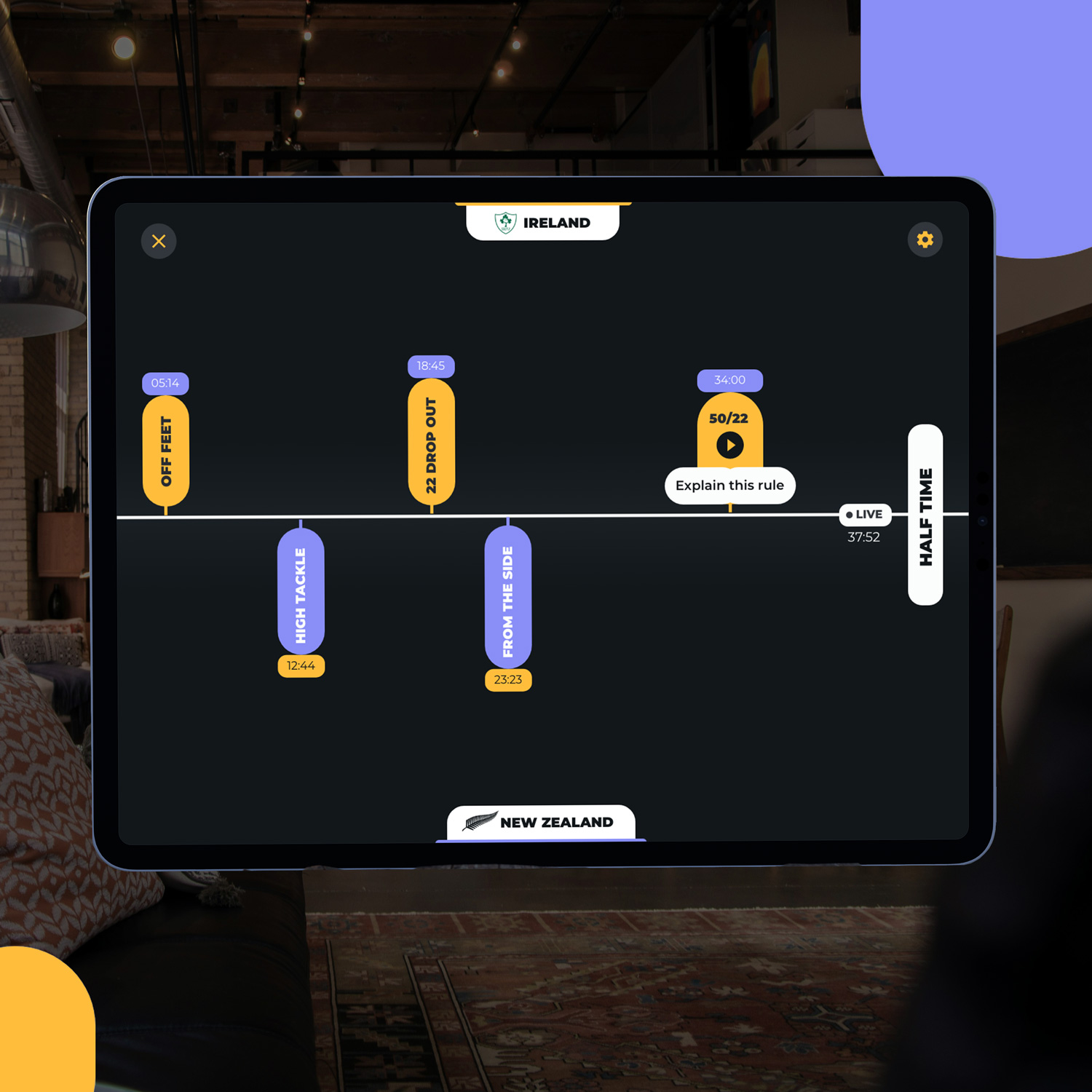
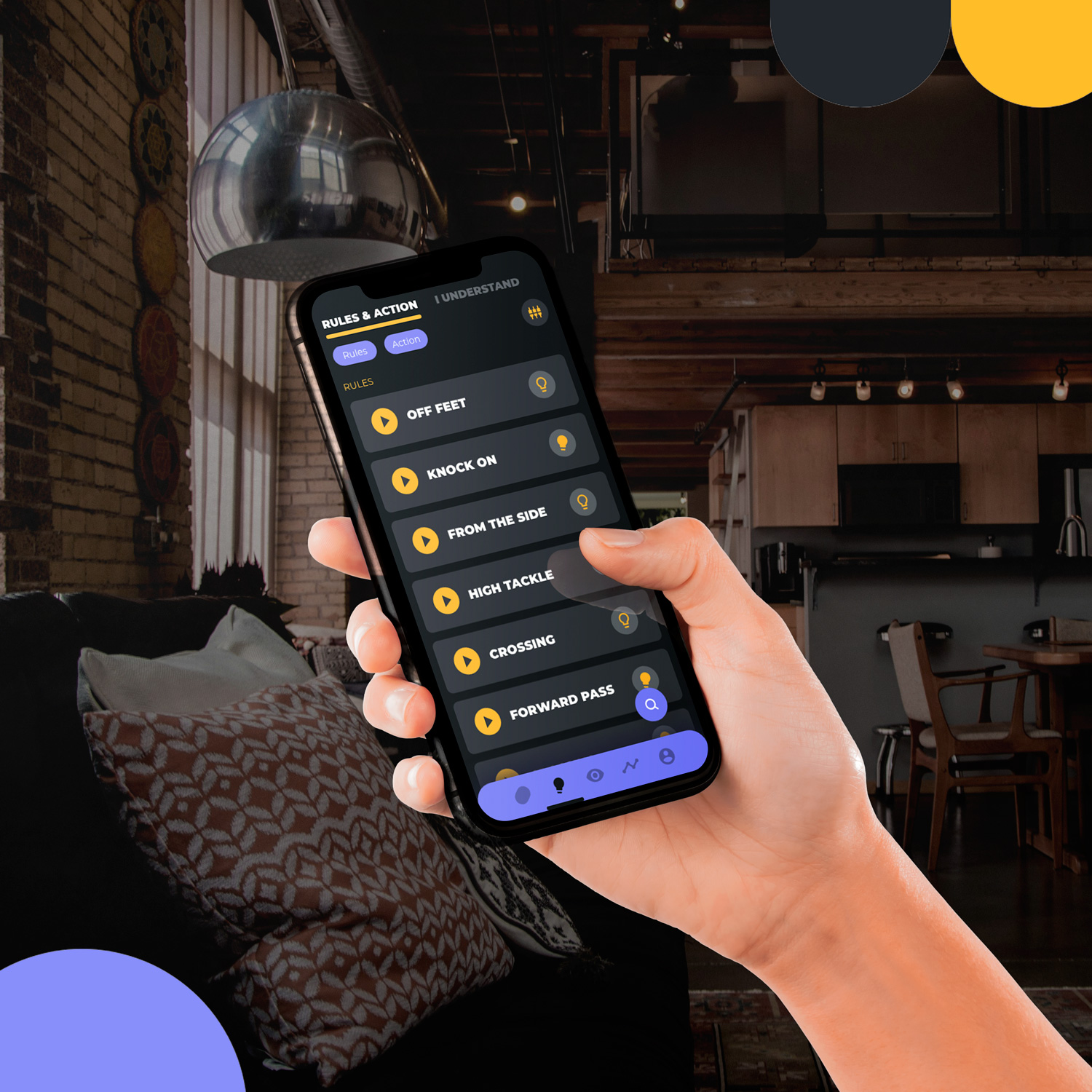
Focussing on interactions
As a designer with a keen focus on crafting meaningful interactions, I dedicated extra attention to the micro interactions within the explanation flow. Recognizing that users want control over their learning experience, I ensured the inclusion of features such as:
- Restarting an explanation
- Marking a rule the user understands
- Pausing the interface
- Sliding back and forward through sections
- Being able to read more information
- Skipping to the next explaination when there is a new one starting

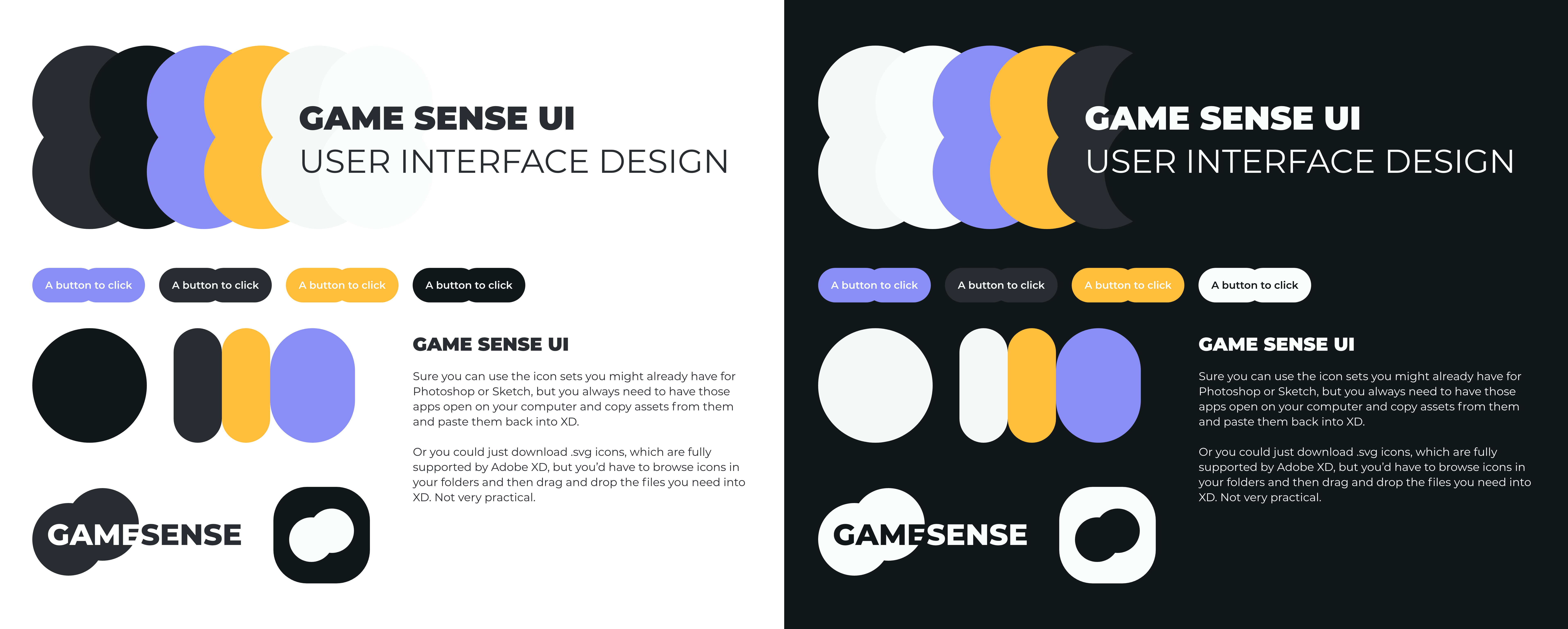
Designing Interfaces
As the project entered its third and final week, I focused the last few days on applying the final
touches to the screens through high-fidelity design. I carefully selected colors and fonts, ensuring
they aligned with the desired visual identity. Additionally, I dedicated time to crafting a cohesive
visual system, determining the appropriate shapes, imagery, and overall vibe to evoke.
I also paid attention to the movement of interactive elements, ensuring they enhanced the overall
user experience, and fitted those within the screenflow below.

Style choises
In styling the screens, I prioritized coherence and flexibility. Rather than emphasizing
rugby-specific elements, I aimed for a design that could accommodate other sports in the future.
Consistency across the UI was key to establishing a cohesive visual identity.
I chose an overall friendly interface design, with friendly colors and illustrations, to enhance the
feeling of a cozy, non-pressured invironment for learning. This way the main focus will be on the
pure explaination and the game itself.

The result
After three weeks of development, I crafted a multi-device experience tailored for newcomers to the sport of rugby, designed to deliver a playful, efficient, and interconnected learning journey. With this platform, users can quickly grasp the fundamentals of rugby without the need for additional research, fostering a larger community of fans and enthusiasts for the sport.
Want to see some more?

Robin Assistant
Visual Design